Εν έτη 2020, είναι αυτονόητο ότι μία ιστοσελίδα πρέπει να είναι “φιλική” προς κινητά εάν θες να είναι ανταγωνίσιμη στη σημερινή διαδικτυακή αγορά.
Η Google αναφέρει ότι το 61% των χρηστών είναι απίθανο να επιστρέψουν σε ένα eshop που δεν ήταν Mobile-Friendly και το 40% προτιμούν να επισκεπτούν το διαδικτυακό κατάστημα ενός ανταγωνιστή.
Όταν συνέβη το Mobilegeddon το 2015, ένας μεγάλος αριθμός εταιρειών έκανε τα διαδικτυακά του καταστήματα φιλικά προς τα κινητά. Παρόλα αυτά, για όσους από εσάς δεν έχετε κάνει ακόμα τη μετάβαση, ίσως αναρωτιέστε εάν η ύπαρξη μια ιστοσελίδας φιλικής για κινητά είναι πραγματικά σημαντική για την επιχείρησή σας.
Πόσο σημαντικό είναι λοιπόν, η ιστοσελίδα σου ή το διαδικτυακό σου κατάστημα να είναι Mobile-Friendly;
Εάν είσαι ήδη εξοικειωμένος με το τι σημαίνει Mobile-Friendly, μη διστάσεις να προχωρήσεις στην επόμενη ενότητα. Διαφορετικά, δεν είναι πραγματικά τόσο περίπλοκο.
Όπως υποδηλώνει το όνομα, Mobile-Friendly σημαίνει ότι το περιεχόμενο εμφανίζεται καλά όχι μόνο σε επιτραπέζιους υπολογιστές αλλά και σε μικρότερες κινητές συσκευές.
Αυτό σημαίνει ότι το κείμενο είναι ευανάγνωστο, το μενού και οι σύνδεσμοι είναι εύκολο να τους βρεις, και τέλος είναι εύκολο να καταλάβεις το περιεχόμενο.

Ας ξεκινήσουμε με μια δοκιμή: Είναι σημαντικό να γνωρίζεις αν το ηλεκτρονικό σου κατάστηνα είναι Mobile-Friendly . Εάν το περιεχόμενό σου είναι ήδη φιλικό προς τα κινητά, δεν θα χρειαστεί να κάνεις όλα όσα θα πούμε παρακάτω.
Υπάρχουν δύο βασικοί τρόποι με τους οποίους μπορείς να ελέγχεις το eshop σου για το αν είναι Mobile-Friendly .
Το πρώτο είναι με το εργαλείο δοκιμής Mobile-Friendly της Google, το οποίο είναι κάτι που όλοι πρέπει να χρησιμοποιούν.
Μια άλλη επιλογή είναι να χρησιμοποιήσεις την επιλογή “ελεγχος στοιχείου” στην σελίδα που θες και να ελέγξεις πώς φαίνεται σε διαφορετικές κινητές συσκευές.
Ακολουθούν 9 συμβουλές για να κάνεις το διαδικτυακό σου κατάστημα φιλικό προς τις κινητές συσκευές.
1. Απλοποιήσε το μενού σου
Προφανώς, οι οθόνες για κινητές συσκευές είναι σημαντικά μικρότερες από τις οθόνες φορητών ή επιτραπέζιων υπολογιστών. Λάβε υπόψη αυτό κατά το σχεδιασμό του μενού σου.
Το μενού του διαδικτυακού σου καταστήματος μπορεί να είναι γενικά πιο εκτεταμένο και να έχει πολλές επιλογές. Αλλά αυτό περιπλέκει τα πράγματα σε μια μικρότερη οθόνη.
Δεν θές οι επισκέπτες σου να πρέπει να κάνουν scroll, μεγέθυνση και σμίκρυνση για να δουν όλες τις επιλογές πλοήγησης. Όλα πρέπει να είναι συνοπτικά και να ταιριάζουν σε μία οθόνη.
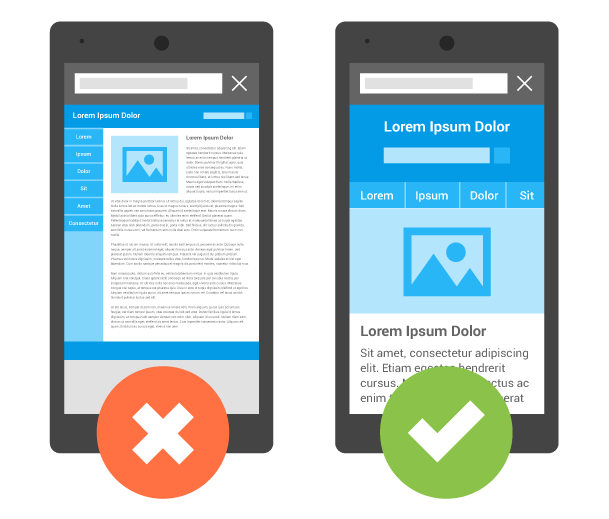
Δες παρακάτω τι εννοούμε!

Ρίξε μια ματιά πώς ήταν η συγκεκριμένη ιστοσελίδα σε μια κινητή συσκευή πριν βελτιστοποιηθεί. Η πλοήγηση ήταν σχεδόν αδύνατη.
Οι χρήστες έπρεπε να κάνουν μεγέθυνση για να δουν το μενού, για να μάθουν πώς να προχωρήσουν.
Αλλά δες πόσο πιο απλό είναι αυτό το μενού σε μια ιστοσελίδα βελτιστοποιημένη για κινητά.
Κάθε επιλογή ταιριάζει στην οθόνη και έχει έναν σαφή προορισμό. Αξιολόγησε και εσύ με την σειρά σου τον τρέχοντα διαδικτυακό σου τόπο και προσπάθησε να απλοποιήσεις τις επιλογές μενού για χρήστες κινητών, ώστε να είναι Mobile-Friendly.
2. Διατήρησε τις φόρμες όσο το δυνατόν συντομότερες
Σκεψου πόσες διαφορετικές φόρμες έχεις στην ιστοσελίδα σου. Εάν ζητάς από τον επισκέπτη πολλές πληροφορίες, δεν είναι μια αποτελεσματική προσέγγιση.
Αντ ‘αυτού, θα πρέπει να αλλάξεις το σχέδιο και να διατηρείς τις φόρμες σου σύντομες.
Και πάλι, εάν κάποιος συμπληρώνει μια φόρμα στον υπολογιστή του, δεν είναι τόσο δύσκολο, επειδή είναι ευκολότερο να πληκτρολογήσεις και να πλοηγηθείς σε μια μεγαλύτερη οθόνη. Αυτό όμως δεν συμβαίνει με τα smartphone και τα tablet.
Αξιολόγησε τις φόρμες σου και αναρωτήσου αν χρειάζεσαι κάθε γραμμή.
Για παράδειγμα, εάν προσπαθείς να κάνεις τους χρήστες να εγγραφούν στη λίστα των email σου, δεν χρειάζεσαι τις διευθύνσεις σπιτιού και το τηλέφωνό τους.
Στην πραγματικότητα, μια μακρά και περίπλοκη διαδικασία αγοράς είναι ένας από τους κορυφαίους λόγους εγκατάλειψης του καλαθιού αγορών.
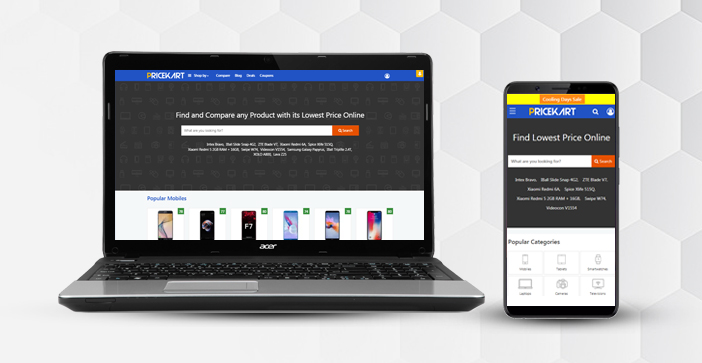
3. Συμπεριέλαβε μπάρα αναζήτησης
Αυτή η αρχή σχεδιασμού σχετίζεται με όσα είπαμε προηγουμένως για τις επιλογές του μενού σου. Αυτήν τη στιγμή, ορισμένοι από εσάς μπορεί να έχετε μενού με 20 ή 30 διαφορετικές επιλογές.
Μπορεί να φαίνεται αδύνατο να προσπαθήσεις να απλοποιήσεις αυτές τις επιλογές ώστε να χωρούν σε μία μόνο σελίδα. Λοιπόν, μπορεί να γίνει, αν προσθέσεις μια γραμμή αναζήτησης.
Η ενθάρρυνση των χρηστών να αναζητήσουν αυτό που θέλουν, μειώνει την ανάγκη ύπαρξης ενός μεγάλου και περίπλοκου μενού. Πάρα πολλές επιλογές θα μπερδέψουν τον επισκέπτη και θα τον αποτρέψουν απο την αγορά κάποιου προϊόντος.

Για παράδειγμα, η Αmazon πουλάει πάνω από 12 εκατομμύρια προϊόντα.
Χρειάζεται να συνειδητοποιήσεις ότι εάν η Amazon μπορεί να χρησιμοποιήσει μια μπάρα αναζήτησης για να βοηθήσει τους χρήστες κινητών συσκευών να περιηγηθούν σε εκατομμύρια προϊόντα, η επιχείρησή σου δεν θα έπρεπε να έχει προβλήματα εφαρμογής της ίδιας ιδέας για εκατοντάδες ή χιλιάδες προϊόντα.
Εφάρμοσε μια μπάρα αναζήτησης για να απλοποιήσεις την διαδικασία εύρεσης προϊόντων και να διευκολύνεις τους χρήστες κινητών να βρουν ακριβώς αυτό που αναζητούν.
4. Κάνε την εξυπηρέτηση πελατών εύκολα προσβάσιμη
Ανεξάρτητα από τον χρόνο και την προσπάθεια που καταβάλλεις για να κάνεις την ιστοσελίδα σου Mobile-Friendly, οι χρήστες θα εξακολουθούν να έχουν προβλήματα.
Το κλειδί εδώ είναι να μπορείς γρήγορα και αποτελεσματικά να βοηθήσεις τους επισκέπτες της ιστοσελίδας σου από κινητά να αντιμετωπίσουν τα προβλήματά τους.
Βεβαιώσου ότι έχεις προφανείς πληροφορίες υποστήριξης πελατών για τους πελάτες που μπαίνουν απο κινητά και η οθόνη τους είναι μικρότερη.
Καταχώρισε τον αριθμό τηλεφώνου, τη διεύθυνση ηλεκτρονικού ταχυδρομείου και τα προφίλ κοινωνικών μέσων. Εμφάνισε οτιδήποτε δίνει στον χρήστη τη δυνατότητα να επικοινωνήσει με έναν εκπρόσωπο της επιχείρησής σου το συντομότερο δυνατό.
Βάλε τον εαυτό σου στη θέση ενός απογοητευμένου χρήστη κινητού που έχει κάποια ερώτηση ή πρόβλημα. Εάν δεν μπορεί να πάρει βοήθεια από την ομάδα εξυπηρέτησης πελατών σου, θα του αφήσεις κακή εντύπωση για την επιχείρησή σου.
Η προσθήκη προφανών πληροφοριών υποστήριξης πελατών στις Mobile-Friendly ιστοσελίδες είναι κάτι που δεν μπορεί να παραβλεφθεί.
5. Το μέγεθος των στοιχείων έχει σημασία
Η πλοήγηση σε μια ιστοσελίδα από επιτραπέζιο ή φορητό υπολογιστή είναι απλή. Είναι εύκολο να ελέγξεις έναν κέρσορα από ένα ποντίκι ή ένα πληκτρολόγιο.
Αλλά η περιήγηση με τους αντίχειρές σου σε μια οθόνη 4 ιντσών δεν είναι τόσο εύκολη. Λάβε υπόψη αυτό όταν σχεδιάζεις την ιστοσελίδα σου για κινητά.
Τα κουμπιά πρέπει να είναι αρκετά μεγάλα για να πατηθούν με το δάχτυλο. Βεβαιώσου ότι έχεις αρκετό χώρο μεταξύ των κουμπιών, ώστε κάποιος να μην κάνει λάθος κλικ.
Το να πατήσει κάποιος το ίδιο κουμπί αρκετές φορές για να πάει εκεί που τελικά θέλει, θα απογοητεύσει τους χρήστες κινητών συσκευών που επισκέπτονται το διαδικτυακό σου τόπο.
6. Μην βάζεις αναδυόμενα παράθυρα (pop-ups)
Απαλλάξου από αναδυόμενα παράθυρα στην ιστοσελίδα για κινητά. Ως επί το πλείστον, στους άνθρωπους δεν αρέσουν τα αναδυόμενα παράθυρα. Είναι ενοχλητικά και εμποδίζουν την εμπειρία του χρήστη.
Το πρόβλημα με τα αναδυόμενα παράθυρα σε κινητές συσκευές είναι ότι ενοχλούν ακόμη περισσότερο γιατί είναι ακόμη πιο δύσκολο να τα κλείσουν.
Οι άνθρωποι χρησιμοποιούν τους αντίχειρές τους για να πατήσουν σε μικρές οθόνες. Το μικρό κουμπί “X” για να κλείσεις ένα αναδυόμενο παράθυρο θα είναι τόσο μικρό σε μια κινητή συσκευή που οι χρήστες δεν θα μπορούν να κλείσουν το παράθυρο.
Μπορούν ακόμη και κατά λάθος να κάνουν κλικ στη διαφήμιση ενώ προσπαθούν να την κλείσουν. Θα μεταφερθούν σε μια νέα σελίδα προορισμού, η οποία θα καταστρέψει την εμπειρία τους.
Μερικές φορές οι χρήστες θα προσπαθήσουν να μεγεθύνουν το κουμπί κλεισίματος για να διευκολύνουν το πάτημα, αλλά στη συνέχεια, οι διαστάσεις της οθόνης αλλάζουν επίσης.
Είναι καλύτερο να αφαιρέσεις εντελώς αυτά τα αναδυόμενα παράθυρα. Βρες άλλους τρόπους για να προωθήσεις ό, τι θες.
Εάν αποφασίσεις να διατηρήσεις ένα αναδυόμενο παράθυρο στην ιστοσελίδα σου, βεβαιώσου ότι έχεις κάνει πολλές δοκιμές και ότι δεν ταλαιπωρεί τους χρήστες κινητών.
7. ΑπΕφυγε μεγάλα τμήματα κειμένου
Μειώσε την ποσότητα κειμένου στην ιστοσελίδα σου για κινητά. Προφανώς, θα πρέπει να χρησιμοποιήσεις μερικές λέξεις για να επικοινωνήσεις με τους επισκέπτες σου, αλλά διατήρησε τις προτάσεις και τις παραγράφους όσο το δυνατόν μικρότερες.
Τα μεγάλα τμήματα κειμένου είναι δύσκολο να διαβαστούν. Θυμήσου, εάν μια παράγραφος έχει μήκος δύο γραμμών σε επιτραπέζιο υπολογιστή, μπορεί να έχει μήκος έξι γραμμών σε ένα smartphone.
Επίσης αναλογίσου! Μπορεί ο επισκέπτης να κατανοήσει το μήνυμά σου; Πού είναι το σημείο εστίασής τους;
8. Επιλέξε τη σωστή γραμματοσειρά
Ας συνεχίσουμε να μιλάμε για το κείμενο στην ιστοσελίδα σου για κινητά. Η επιλογή της σωστής γραμματοσειράς είναι επίσης μια κρίσιμη αρχή σχεδιασμού ώστε να είναι η ιστοσελίδα σου Mobile-Friendly.
Οι γραμματοσειρές πρέπει να είναι ευκρινείς και ευανάγνωστες. Αλλά μπορείς επίσης να χρησιμοποιήσεις γραμματοσειρές για να διαχωρίσεις δύο γραμμές κειμένου.
Δεν θες το κείμενο μιας γραμμής να τρέχει στο κείμενο μιας άλλης.
9. Δώσε προτεραιότητα στην ταχύτητα
Ανεξάρτητα από τις αλλαγές που εφάρμοσες στην ιστοσελίδα σου για κινητά, πρέπει να έχεις κατά νου την ταχύτητά του.
Έρευνα δείχνει ότι το 53% των ατόμων θα εγκαταλείψουν έναν διαδικτυακό τόπο όταν από κινητές συσκευές χρειάζονται περισσότερα από τρία δευτερόλεπτα για τη φόρτωση.
Ο καλύτερος τρόπος για να διατηρήσεις όσο το δυνατόν μικρότερο το χρόνο φόρτωσης της ιστοσελίδας σου είναι απλοποιώντας την ιστοσελίδα.
Εξάλειψε τις περιττές βαριές εικόνες. Οι απλές ιστοσελίδες φορτώνουν γρηγορότερα και αυξάνουν τα ποσοστά μετατροπών.
Θες να μάθεις τι είναι αυτό που θα αλλάξει τα δεδομένα του mobile-friendly τα επόμενα χρόνια;
Με λίγα λόγια
Εάν δεν βελτιστοποιείσεις το περιεχόμενό σου για χρήστες κινητών και να κάνεις την ιστοσελίδα σου Mobile-Friendly , μένεις πίσω και χάνεις την επισκεψιμότητα.
Η ιστοσελίδα σου πρέπει να βελτιστοποιηθεί για χρήστες κινητών. Για να το κάνεις αυτό αποτελεσματικά, πρέπει να κατανοήσεις ορισμένες σημαντικές αρχές σχεδιασμού ή να απευθυνθείς σε μια εταιρεία κατασκευής ιστοσελίδων.
Μην ξεχνάς! Είμαστε εδώ για εσένα, να σε βοηθήοσυμε να κάνεις την ιστοσελίδα σου όσο πιο Mobile-Friendly γίνεται.
Μην περιμένεις άλλο, έλα να μιλήσουμε για την ιστοσελίδα σου!
