Με την πλειονότητα των χρηστών να πλοηγείται στο διαδίκτυο μέσω κινητών συσκευών, είναι αναμενόμενο να έχει επηρεαστεί καθοριστικά και ο σχεδιασμός των ιστοσελίδων, και η mobile-first σχεδίαση να αποτελεί πλέον τα νέα standard στην κατασκευή ιστοσελίδων. Βάσει των αναλύσεων επισκεψιμότητας τα τελευταία χρόνια, είναι πολύ πιο πιθανό αυτή τη στιγμή να διαβάζεις αυτό το άρθρο από κινητή συσκευή παρά από έναν υπολογιστή. Εκεί που παλαιότερα η κύρια επισκεψιμότητα προερχόταν από Desktop υπολογιστές, πλέον αυτό έχει αντιστραφεί, με τους χρήστες να προτιμούν για την πλοήγησή τους την κινητή τους συσκευή. Που οφείλεται όμως αυτή η μεταστροφή;
Γιατί το κινητό είναι πιο εύκολο στην πλοήγηση
Σκέψου πώς εσύ συμπεριφέρεσαι! Πόσο χρόνο σπαταλάς κατά την πλοήγησή σου στο διαδίκτυο από το κινητό σου τηλέφωνο και πόσο από έναν σταθερό υπολογιστή; Σίγουρα έχεις πολλούς λόγους που επιλέγεις να πλοηγηθείς από το κινητό σου, ας σου θυμίσουμε μερικούς:
Άμεση Προσβασιμότητα
Το κινητό τηλέφωνο είναι πάντα δίπλα σου, στην τσέπη ή στην τσάντα σου. Ένα απλό σου άγγιγμα αρκεί για να βρεθείς σε δευτερόλεπτα online και πλέον με τα δεδομένα να είναι αρκετά οικονομικά, μπορείς να είσαι συνεχώς online όπου και αν βρίσκεσαι.
Αύξηση δυνατοτήτων των κινητών συσκευών
Πλέον ένα κινητό τηλέφωνο είναι ταυτόχρονα και ένας πανίσχυρος υπολογιστής, με εξαιρετικά μεγάλη επεξεργαστική ισχύ σε σχέση με τον όγκο του. Με ένα κινητό τηλέφωνο μπορείς να εκτελέσεις καθημερινά δεκάδες εργασίες, με πολλές από αυτές να είναι και απαιτητικές σε πόρους. Έτσι, η πλοήγηση στο διαδίκτυο γίνεται “παιχνιδάκι” αφού πρόκειται και για μία ενέργεια που δεν απαιτεί ιδιαίτερα υψηλούς πόρους. Επιπρόσθετα, οι μεγάλες οθόνες, η υψηλή ανάλυση και η περαιτέρω αξιοποίηση των λειτουργιών μίας κινητής συσκευής, δίνουν ένα τεράστιο πλεονέκτημα σε σύγκριση με τους σταθερούς (Desktop) υπολογιστές.
Εξέλιξη τεχνολογιών κινητών δικτύων (4G/5G)
Η ταχύτητα πρόσβασης στο διαδίκτυο έχει βελτιωθεί εντυπωσιακά και από τις κινητές συσκευές, κάτι που διαπιστώνεις και εσύ καθημερινά. Ακόμη και εκεί που δεν υπάρχει WiFi (δύσκολο στις μέρες μας), η πρόσβαση από τα δεδομένα είναι μία εύκολη και οικονομική υπόθεση, με το 5G πλέον να έχει ελάχιστους χρόνους φόρτωσης, επιτρέποντας ακόμη και streaming ή/και gaming μέσω των κινητών συσκευών. Φυσικά, η πλοήγηση σε ιστοσελίδες και eshop γίνεται ακόμη πιο απλή και γρήγορη.
Βρίσκεσαι συνεχώς σε κίνηση
Ο σύγχρονος τρόπος ζωής είναι γεμάτος μετακινήσεις και σίγουρα περνάς και εσύ πολλές ώρες εκτός του σπιτιού. Σκέψου όμως, ακόμη και όταν βρίσκεσαι στο χώρο σου, πόσο πιθανόν είναι κατά τις στιγμές χαλάρωσής σου να επιλέξεις τον σταθερό σου υπολογιστή για πλοήγηση στο διαδίκτυο; Η πιο πρακτική λύση είναι να χρησιμοποιήσεις το κινητό σου τηλέφωνο, και ενδεχομένως αυτό κάνεις είτε βρίσκεσαι στο σαλόνι είτε ακόμη και στην κρεβατοκάμαρα πριν τον βραδινό σου ύπνο.

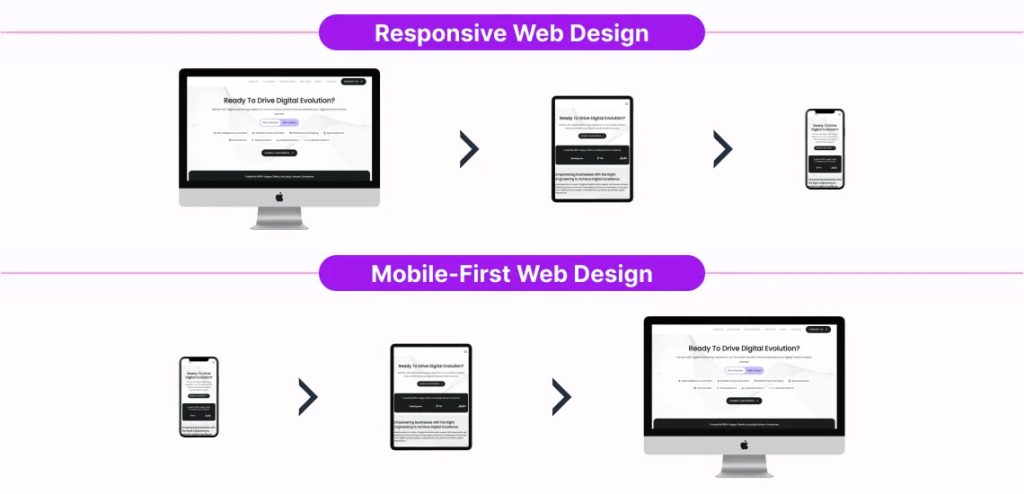
Σύγκριση: Mobile-First σχεδίαση VS Παραδοσιακός τρόπος (Desktop-First)
Συγκεντρώσαμε για εσένα, πέντε (5) λόγους γιατί η Mobile-First σχεδίαση επικρατεί έναντι της παραδοσιακής σχεδίασης και σου τους αναλύουμε παρακάτω:
1. Η φιλοσοφία πίσω από το σχεδιασμό
Mobile-First σχεδίαση
Ο σχεδιασμός ξεκινά από τις μικρές οθόνες (κινητές συσκευές) και επεκτείνεται προς τις μεγαλύτερες (tables, desktop). Όσο πιο μικρή η οθόνη, τόσο δίνεται περισσότερη έμφαση στη βασική λειτουργικότητα και στα απολύτως απαραίτητα στοιχεία.
Παραδοσιακός τρόπος (Desktop-First)
Με τον παραδοσιακό τρόπο, η σχεδίαση ξεκινά από τον υπολογιστή (Desktop), με πλήρες περιεχόμενο, σύνθετη πλοήγηση και διαρρύθμιση. Στη συνέχεια, προσαρμόζεται σε μικρότερες οθόνες μέσω προσαρμοστικής σχεδίασης (responsive design).
2. O χρήστης στο επίκεντρο
Mobile-First σχεδίαση
Κατά την ανάπτυξη δίνεται προτεραιότητα στον χρήστη και στον περιορισμένο χώρο και χρόνο που διαθέτει. Σκοπός είναι να προβληθούν οι απολύτως απαραίτητες πληροφορίες, με ξεκάθαρο και αποτελεσματικό τρόπο, ώστε να διευκολύνουν τον χρήστη κατά την πλοήγηση. Ένας πολύ σημαντικός οδηγός από την Adobe, έχει αναπτυχθεί ώστε να σε βοηθήσει να κατανοήσεις περισσότερα προς αυτή την κατεύθυνση.
Παραδοσιακός τρόπος (Desktop-First)
Με τον παραδοσιακό τρόπο, προτεραιότητα είναι η σχεδίαση για χρήστες με μεγαλύτερο χρόνο παραμονής στην οθόνη, άνεση πλοήγησης και ευκολία χρήσης ποντικιού και πληκτρολογίου. Δεν είναι τυχαίο άλλωστε ότι ο παραδοσιακός τρόπος (Desktop-First) προτιμάται ακόμη και σήμερα κυρίως στον σχεδιασμό B2B εφαρμογών.
3. Απόδοση και ταχύτητα
Mobile-First σχεδίαση
Ο σχεδιασμός εστιάζει στην γρήγορη φόρτωση και η σελίδα πρέπει να είναι ελαφριά, γρήγορη και βελτιστοποιημένη από την αρχή.
Παραδοσιακός τρόπος (Desktop-First)
Επειδή η σχεδίαση έχει ξεκινήσει από τις μεγαλύτερες οθόνες, είναι δύσκολο αυτή να βελτιστοποιηθεί και να απλοποιηθεί στη συνέχεια για τις κινητές συσκευές, με αποτέλεσμα στο τέλος να υπάρχει κακή εμπειρία για τον χρήστη όταν θα πλοηγηθεί από την κινητή συσκευή του.
4. Δομή και ιεράρχηση του περιεχομένου
Mobile-First σχεδίαση
Είναι καθοριστικής σημασίας η ξεκάθαρη δομή των πληροφοριών. Το πιο σημαντικό περιεχόμενο εμφανίζεται πρώτο, αφού ο χώρος είναι περιορισμένος.
Παραδοσιακός τρόπος (Desktop-First)
Παρόλο που υπάρχει περισσότερη ελευθερία και χώρος για μεγαλύτερη ανάπτυξη των πληροφοριών, συχνά χάνεται η προτεραιότητα του περιεχομένου όταν αυτό προσαρμόζεται για τις κινητές συσκευές.
5. Ευκολότερη και γρηγορότερη ανάπτυξη
Mobile-First σχεδίαση
Έχει αποδειχθεί ότι συχνά η ανάπτυξη μίας ιστοσελίδας με mobile-first σχεδίαση, είναι πιο γρήγορη από ότι με τον παραδοσιακό τρόπο. Αυτό συμβαίνει γιατί έχει δοθεί και η απαραίτητη σημασία και προτεραιότητα στο περιεχόμενο, με αποτέλεσμα αυτό να έχει αξιοποιηθεί με τον καλύτερο δυνατό τρόπο.
Παραδοσιακός τρόπος (Desktop-First)
Ο παραδοσιακός τρόπος σχεδίασης μίας ιστοσελίδας κρύβει πολλούς κινδύνους προσαρμοστικότητας για τις κινητές συσκευές. Συχνά, είναι δύσκολη η προσαρμογή πολλαπλών στοιχείων μίας σελίδας σε μικρότερες διαστάσεις, ιδιαίτερα λόγω και της πληθώρας των διαφορετικών διαστάσεων κινητών συσκευών που βρίσκονται στο εμπόριο.
Συμπέρασμα για την Mobile-first σχεδίαση
Διανύουμε την εποχή της πληροφορίας όπου σύμφωνα με τα στατιστικά στοιχεία, περίπου το 80% των χρηστών πλοηγούνται σε μία ιστοσελίδα αρχικά από την κινητή τους συσκευή. Αυτή είναι μία εξαιρετικά σημαντική πληροφορία αφού η πρώτη εμπειρία που θα πάρουν οι χρήστες από μία ιστοσελίδα είναι καθοριστικής σημασίας για το αν θα επιστρέψουν πάλι για να κάνουν μία μετατροπή (επικοινωνία ή/και αγορά).
Στην Bitmyjob κατασκευάζουμε ιστοσελίδες με έμφαση και προτεραιότητα στις κινητές συσκευές, διαμορφώνοντας αντίστοιχα την πλοήγηση και για όσους χρήστες επιθυμούν να πλοηγηθούν από τον υπολογιστή τους (Desktop). Αν επιθυμείς και εσύ να ακολουθήσεις την τάση της σύγχρονης σχεδίασης, εμπιστέψου μας την επόμενη ιστοσελίδα σου, για να προσφέρεις μία μοναδική εμπειρία πλοήγησης μέσω των κινητών συσκευών.
